- Launch Visual Studio 2008 or 2010.
- Create a new project and give it a name
- Now if you want you can change your form properties such as form text, form icon etc.
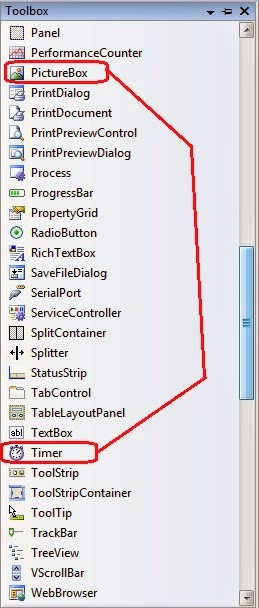
- Now let's add the following controls to the form from the tool box on the left side. And change the text properties from their properties.
The name of the control | The back color of the control |
pictureBox1 | black |
pictureBox2 | red |
Timer1 |

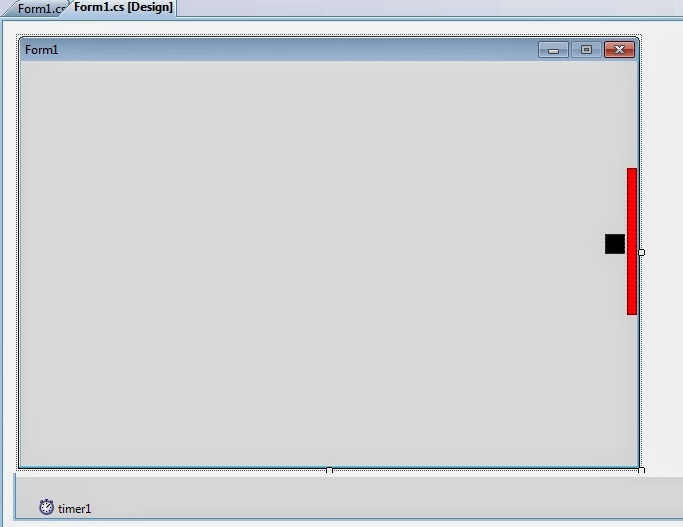
- Now sort the tools added to the form like the picture below.

- Now we come to the part where we talk about the middle ground. Go to the code view of the form. The above codes are like:
1 2 3 4 5 6 7 8 9 | </strong></div><div><div>using System;</div><div>using System.Collections.Generic;</div><div>using System.ComponentModel;</div><div>using System.Drawing;</div><div>using System.Text;</div><div>using System.Windows.Forms;</div><div> |
Replace this code with the following code.
1 2 3 4 5 6 7 8 9 10 11 | </strong></div></div><div>using System;</div><div>using System.Collections.Generic;</div><div>using System.ComponentModel;</div><div>using System.Data;</div><div>using System.Drawing;</div><div>using System.Linq;</div><div>using System.Text;</div>using System.Windows.Forms;</div><div> |
- Now I will write the following code in the load event of the form. Double click on the form to go to the load event of the form. Then write the following code in load event.
1 2 3 4 5 6 7 8 9 | </strong></div><div><div> Random rand = new Random();</div><div> pictureBox1.Location = new Point(0, rand.Next(this.Height));</div><div> top = left = true;</div><div> timer1.Enabled = true;</div><div> timer1.Interval = 1;</div></div><div> |
- Now in the code view of the form
1 2 3 4 5 6 7 8 | </strong></div><div><div> public Form1()</div><div> {</div><div> InitializeComponent();</div><div> }</div></div><div> |
This code is just below
1 2 3 4 5 6 7 | </strong></div><div><div> int speed =10;</div><div> int result;</div><div> bool top, left ;</div></div><div> |
I write this code.
- Now double click on timer1 and write the following code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | </strong></div><div><div>if (pictureBox1.Left > pictureBox2.Left) { timer1.Enabled = false; MessageBox.Show("Your Are Failor "+result.ToString()); result = 0; }</div><div> if (pictureBox1.Left + pictureBox1.Width >= pictureBox2.Left &&</div><div> pictureBox1.Left + pictureBox1.Width <= pictureBox2.Left + pictureBox2.Width</div><div> && pictureBox1.Top + pictureBox1.Height >= pictureBox2.Top &&</div><div> pictureBox1.Top + pictureBox1.Height <= pictureBox2.Top + pictureBox2.Height + pictureBox1.Height)</div><div> {</div><div> left = false;</div><div> result += 1;</div><div> this.Text = result.ToString();</div><div> }</div><div> if (left) pictureBox1.Left += speed; else pictureBox1.Left -= speed;</div><div> if (top) pictureBox1.Top += speed; else pictureBox1.Top -= speed;</div><div> if (pictureBox1.Top >= this.Height - 50) top = false;</div><div> if (pictureBox1.Top <= 0) top = true;</div><div> if (pictureBox1.Left <= 0) left = true;</div></div><div> |
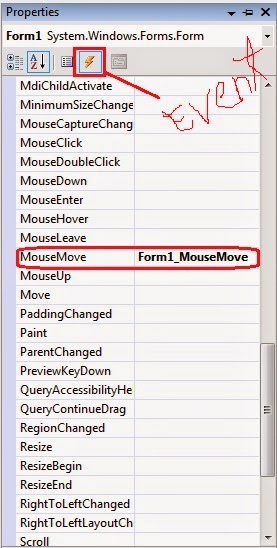
- Now right click on the form and go to property. From here, double click on the event called MouseMove.

Now
1 2 3 4 5 6 | </strong></div><div>private void Form1_MouseMove(object sender, MouseEventArgs e)</div><div> {</div><div></div><div> }</div><div><strong> |
Write the following code between these two brackets
1 2 3 | </strong></div><div>pictureBox2.Top = e.Y;</div><div><strong> |
- Now run the program by pressing the F5 button and play your own games with pleasure.
Download the source code .
Thanks everyone. If you like it, please let me know.


إرسال تعليق